Linking with WordPress
Linking with WordPress is quite easy…once you know what to do.
If you’re familiar with HTML, you can use the “Text” option in the “Add New Post” window. But, most bloggers are likely just typing in the “Visual” tab. For those of you who don’t want to deal with href tags and the like, just follow these steps to add links to your blog posts. (You can click on any of the following example images to see a larger version in a new tab.)
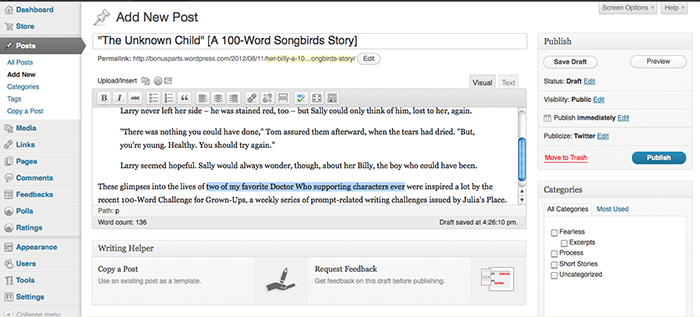
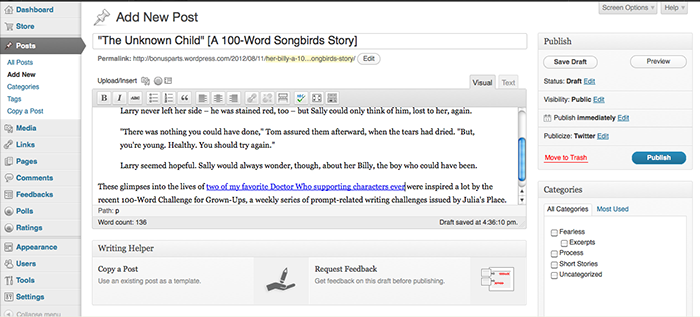
Step 1: In your New Post window, highlight the text you want to link.
Step 2: Click the link icon in the New Post toolbar.
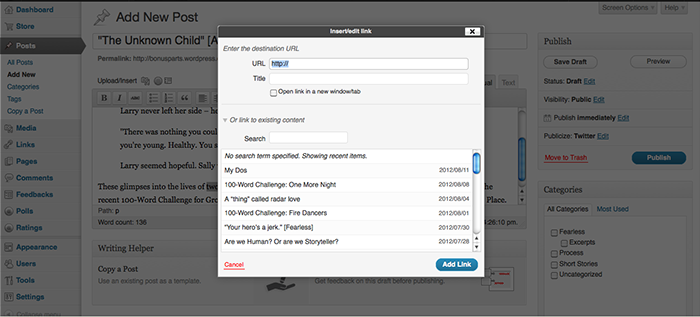
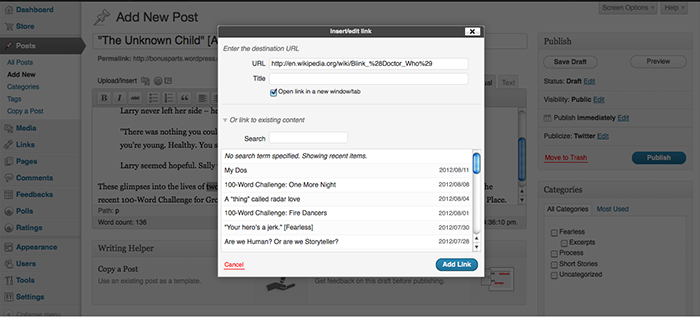
Clicking the link icon will open up a new dialog box:
You’ll see that there’s a space to type (or paste) the URL for your link.
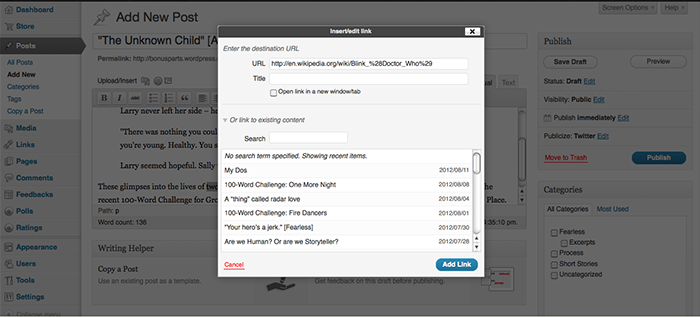
Step 3: Insert the URL for your link.
Step 4: (This one is optional.) Click the “Open link in a new window/tab” if you want the new URL to open in a new browser window or tab. (This is the same as using target=”_blank” or target=”new” HTML code.)
Click “Add Link” – the blue box there at the bottom of the dialog box – to insert the code into your post.
Step 7: Voila! You’ve just made yourself a link! And there it is:
Depending on your Theme and Settings, the visual aesthetic of your link (color, weight) may be different, but the properties remain the same.
Hopefully, this helps you out. If you’d like to see more of these style/code tips, just let me know.
Happy writing!






Recent Comments
The Real Person!
Author Mayumi-H acts as a real person and passed all tests against spambots. Anti-Spam by CleanTalk.
The Real Person!
Author Mayumi-H acts as a real person and passed all tests against spambots. Anti-Spam by CleanTalk.