Linking with WordPress is quite easy…once you know what to do.
If you’re familiar with HTML, you can use the “Text” option in the “Add New Post” window. But, most bloggers are likely just typing in the “Visual” tab. For those of you who don’t want to deal with href tags and the like, just follow these steps to add links to your blog posts. (You can click on any of the following example images to see a larger version in a new tab.)
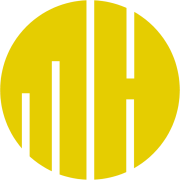
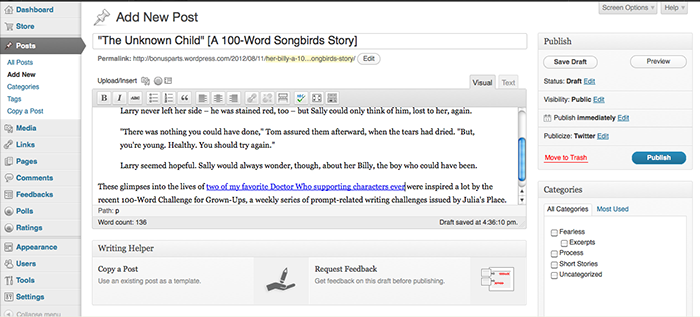
Step 1: In your New Post window, highlight the text you want to link.
Step 2: Click the link icon in the New Post toolbar.
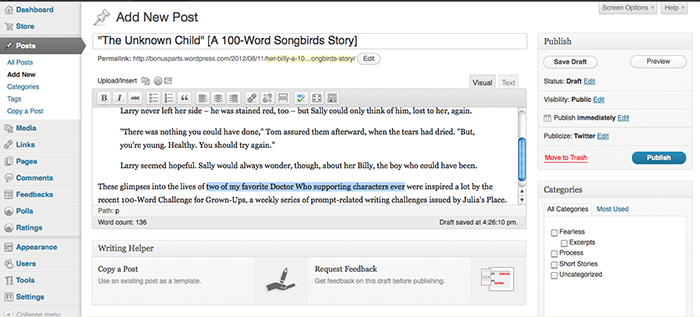
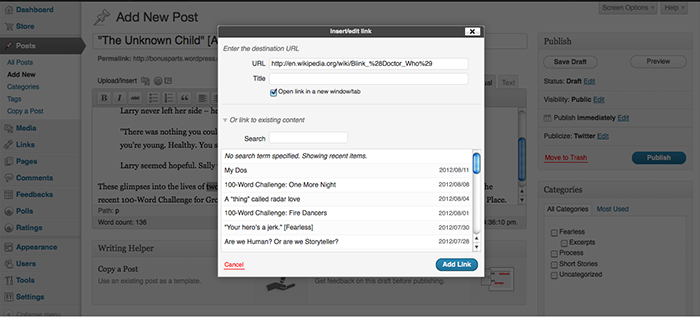
Clicking the link icon will open up a new dialog box:
You’ll see that there’s a space to type (or paste) the URL for your link.
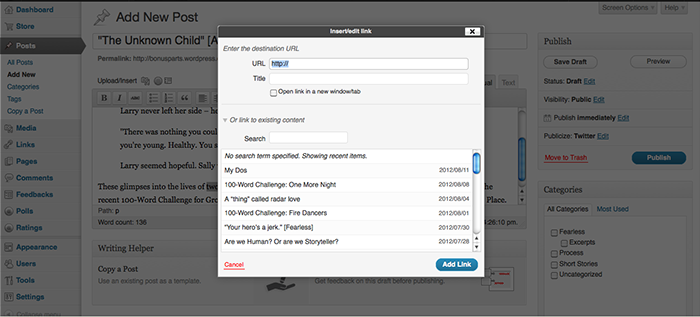
Step 3: Insert the URL for your link.
Step 4: (This one is optional.) Click the “Open link in a new window/tab” if you want the new URL to open in a new browser window or tab. (This is the same as using target=”_blank” or target=”new” HTML code.)
Click “Add Link” – the blue box there at the bottom of the dialog box – to insert the code into your post.
Step 7: Voila! You’ve just made yourself a link! And there it is:
Depending on your Theme and Settings, the visual aesthetic of your link (color, weight) may be different, but the properties remain the same.
Hopefully, this helps you out. If you’d like to see more of these style/code tips, just let me know.
Happy writing!






…And now I feel utterly silly. *facepalm*
Thank you so very much for making this! Now many more can post like proper prolific people (alliteration is fun :D)
It looks so ridiculously simple that I wonder why I never learned how to do this sooner. Thanks for explaining how in short, simple steps with captions. I normally can’t learn very well without seeing things done in front of me, but this helped a lot.
Thanks for writing and making it look simple for newbies…
I use visual mode myself
What a good helper you are! I did learn this a while ago, thank goodness. I hated the look of those URL symbols cluttering my posts. This way is much cleaner, tighter.
I’m sure I have a question about how to do something techy, but I can’t think of any right now. When I do, it’s good to know where I can turn.
No need to feel silly. Each new program/interface takes some getting used to. My first few weeks with WP, I was writing everything in hard code, because I didn’t know any better! Sometimes, I forget not everyone works with this stuff for a living.
Glad you found it helpful, Shade! And thanks for stopping by.
You’re welcome, spooney; I’m glad the steps are helpful. And thanks for stopping by.
Thanks, Harsh. I’m glad the steps are helpful. 🙂
Thanks, Kate. I figure, I complain so much on the web, I should give back every now and again! 😀
Reblogged this on Jeff Patel Diary.