Scheduling with WordPress (WordPress Timey-Wimey)
Everybody knows how to schedule, right? You don’t? You mean, you sit at your computer and write all your posts “live”? You finish typing and you hit that “Publish” button right away? Well, have I got news for you: Scheduling is your friend.
Scheduling your WordPress posts allows you to coordinate your updates to be published and distributed automatically, at your convenience, without you having to sit there on a sunny Friday afternoon or whatever, just to meet a deadline. You can write up your posts well in advance (you can even keep a stash of posts ready to go), and keep your free time to yourself. Now, who doesn’t want that?
Don’t know how to Schedule? Don’t worry; we’ll go over it in a few very simple steps.
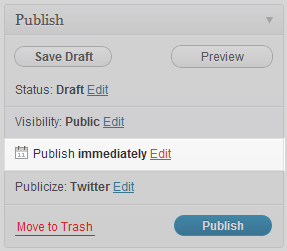
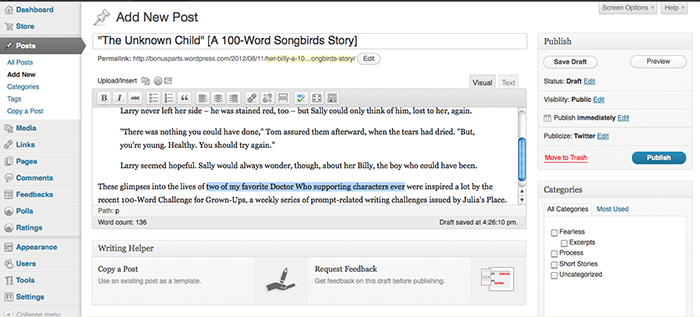
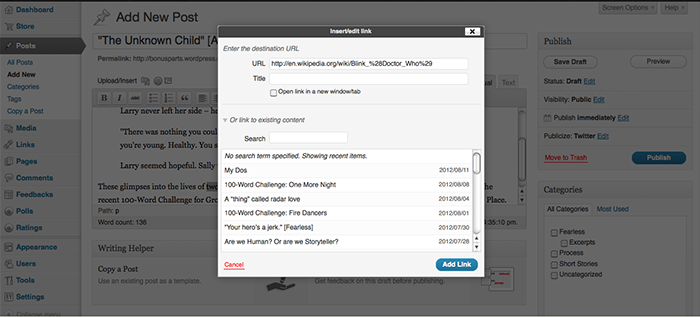
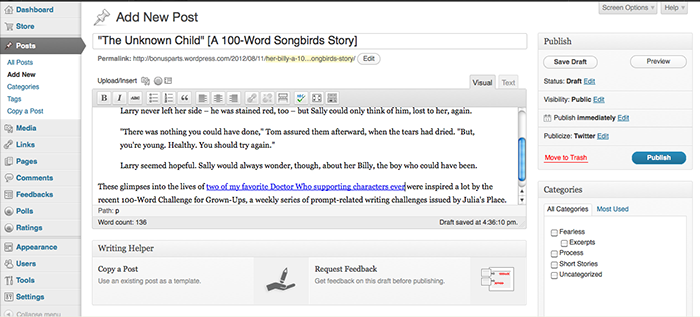
Step 1. Write your post as you normally would – proofread it, make it all nice and pretty, assign it to the right Categories and give it the proper Tags – but don’t hit that nice blue Publish button quite yet. Instead, look where it says “Publish immediately Edit”:
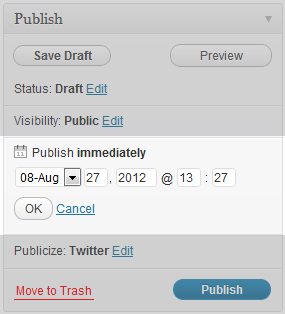
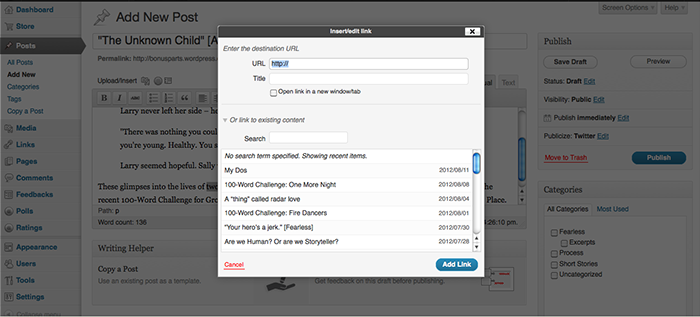
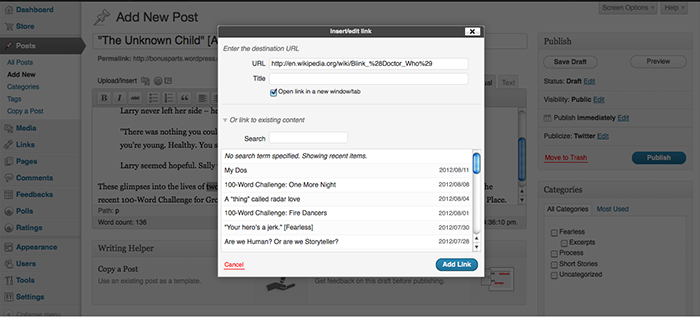
Step 2. Click “Edit.” A box with the current date and time will open up:
As you can see, the “current” time corresponds to the “Publish immediately” command. If you were to press that “Publish” button right now, your post would be published at the current time (a.k.a., immediately).
But that’s not what we want to do.
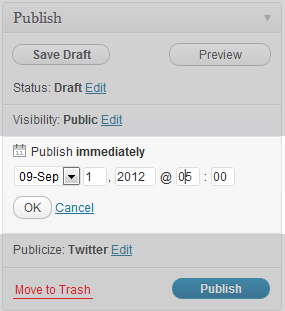
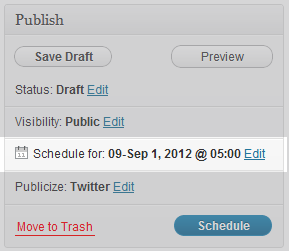
Step 3. Change the date and/or time to your preferred Schedule update time. For example, I like to set my posts to publish at 5:00am (my local time, which happens to be Eastern Time, or GMT -4:00), on Mondays, Wednesdays, and Saturdays. For our example, I’ll change this publish Schedule to September 1, 2012, at 5:00 am:
Note: WordPress defaults to 24-hour time (sometimes referred to as “military time”). This won’t affect your scheduling if you want to publish between 1:00am and 12:59pm, but some people aren’t familiar with the 24-hour clock. For a quick reference guide and explanation, check out this simple conversion chart: http://www.mathsisfun.com/time.html
Step 4. Once you’re settled on your Scheduled date and time, click the “OK” button (do not click “Publish”).
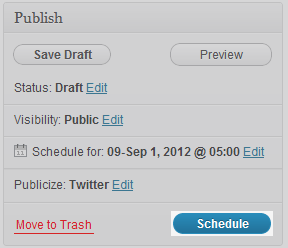
Once you click “OK,” you’ll notice that, where the blue button used to say, “Publish”, it now says “Schedule”:
Step 5. Now, you can click “Schedule.” This will move your post from the Draft collection to the Scheduled (or to-be-published) bin.
WordPress will take care of the rest: my post is now Scheduled for publishing on 09-Sep 1, 2012 @ 05:00. (Rather, it was published on September 1, 2012, at 5:00am ET. But, since I wrote this in advance, more than a week before its publishing date, I’m talking about it in the future. Timey-wimey, you know.)
[youtube http://www.youtube.com/watch?v=vY_Ry8J_jdw&w=420&h=315]
Hopefully, you’ve found this guide to Scheduling with WordPress helpful. If you weren’t already a master scheduler, consider yourself one, now. 🙂











Recent Comments
The Real Person!
Author Mayumi-H acts as a real person and passed all tests against spambots. Anti-Spam by CleanTalk.
The Real Person!
Author Mayumi-H acts as a real person and passed all tests against spambots. Anti-Spam by CleanTalk.